Kroger Fuel Center
Mobile App
Application Prototype and UI Project | Virtual Technology and Design

Kroger Fuel Center
The Kroger Fuel Center is a Kroger branded facility that sells fuels and gasolines. There are over 1,200 fuel centers across the United States.
Thousands of drivers use Kroger Fuel Centers everyday to fill their gas tank.
There is currently no mobile application for Kroger Fuel Center customers.
The project was completed in my Virtual Technology and Design Class. The goal of the project was to create and prototype a new product “that makes your life easier, faster, better, or more entertaining.”
Key skills:
UX research, design principles, UI design, wireframing, prototyping
Context
The Goal
The goal of the project was to create a product and create a functional prototype.
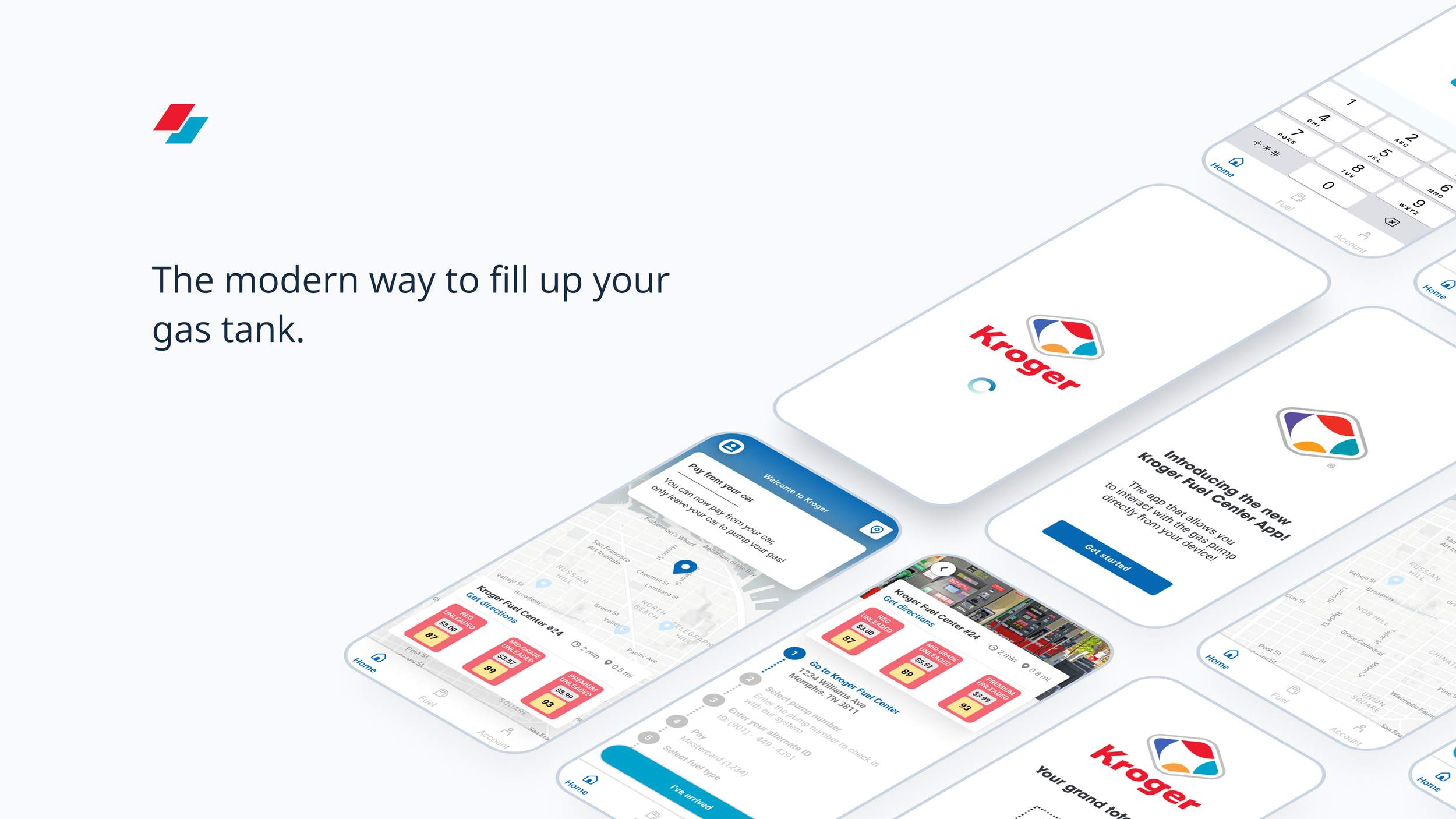
The goal of the Kroger Fuel Center Application was to provide users with a way to interact with the gas pump monitor interface and pay directly from a mobile device.
There are currently mobile applications that allow users to pay via iPhone tap, but there are no applications that allow users to pay from a mobile device inside their vehicle. As a result, the user will have to get out of the vehicle, begin pumping their car, and leave.
Creating this product, not only will it facilitate the process of pumping gas from a user’s perspective, but will also speed up the process for the general flow of customers.
The Tool
Figma was the primary tool used for designing, wireframing, and prototyping.
Concept Inspiration
-
Personal Experience
The application concept was inspired by my own experience driving across the country in the summer of 2021.
There were many situations I found myself frustrated with the payment process: the machine was broken, the machine would freeze, the weather conditions were poor, card security issues, hygiene problems, etc.
-
Contactless Payments
Throughout COVID-19, many businesses transitioned to a contactless payment model.
Payments could now be completed via card tap, Apple Pay, Smartphone Pay, pay online, pay via app, etc.
-
Concept Exploration
I decided to explore the concept of using pay via app for gas stations.
My research revealed this was not common for traditional gas stations (i.e. more common in electric vehicles).
-
Search for Kroger Fuel Center
Select Kroger Fuel Center of interest
Find gas grices
Perform subtasks directly from mobile device
Pay directly from a mobile device
Receive feedback about system status
Track task progress Receive mobile receipt
-
Ability to search by map
Ability to edit and remember information (e.g. card info)
Ability to go back a step
User Goals | Specifications
Design Inspiration
Competitor Models
To get a better understanding of the framework of similar application models, I downloaded a couple of applications to examine design specifications, architecture, and components.
Style Guide
When creating the style guide, it was important that the design system must be as close to Kroger’s brand as possible.

Task Tracker
A task performance tracker and guide were introduced to act as an instructional feature. It also serves to communicate feedback and the system status.
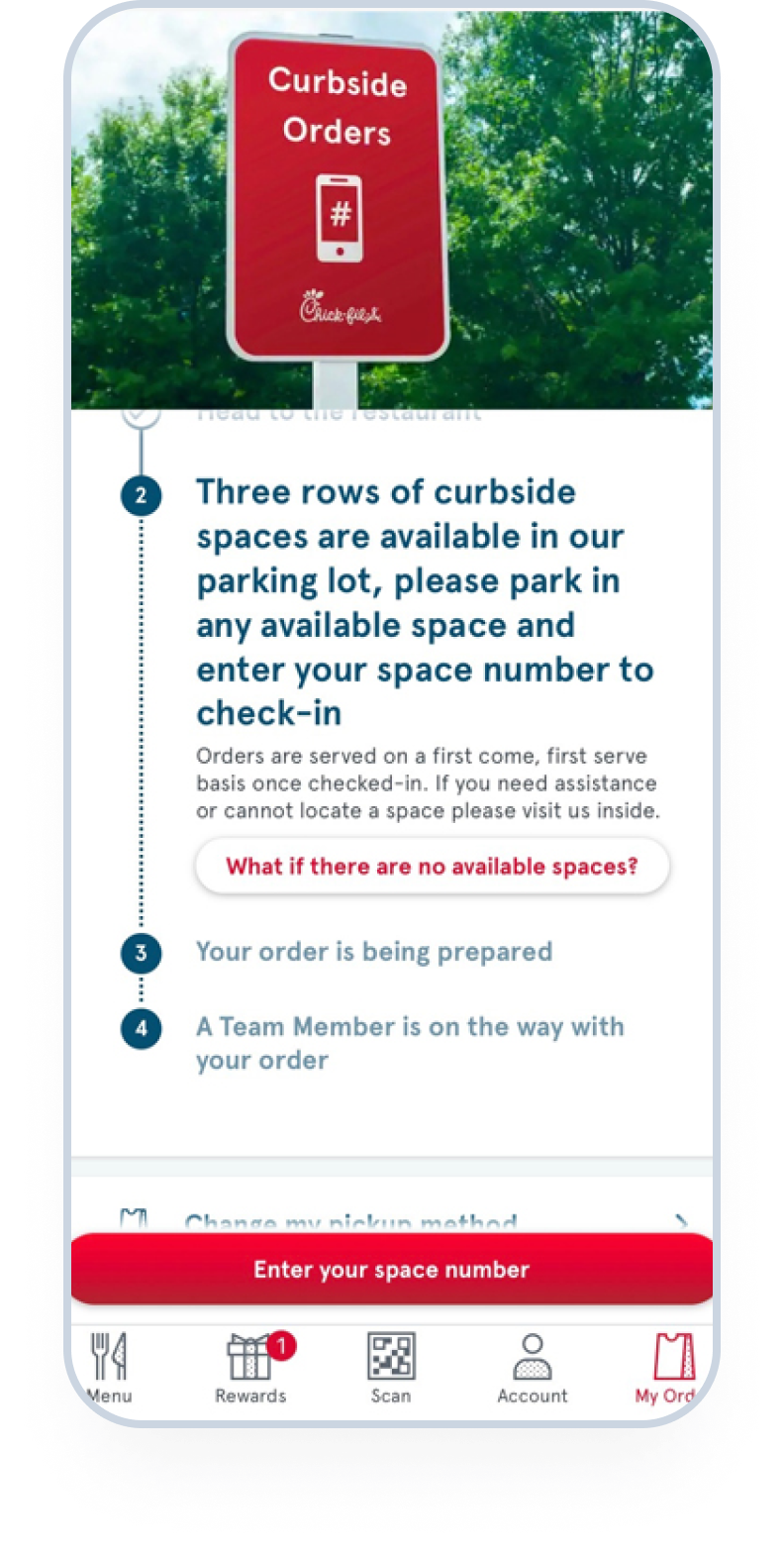
The design was inspired and modeled after the Chick Fil A interface.
Chick Fil A Interface
The Chick-Fil-A mobile application has a tracker feature that allows the user to follow along with the process, communicating the current status of the food and what the customer can expect.
Prototyping
An interactive prototype was created, showing product interactions, animations, and experience.
Task: Pay for gas via mobile app
Video: Kroger Fuel Center Prototype
In this video, you will manual transitions, automatic transitions, animations, hover states, and more.
Limitations
There were certain prototyping animations that I could not perfect (e.g. map relocation). I am working to improve on these skills and will address them in this prototype in the future.
Jakob's Usability Heuristics
Jakob's Usability Heuristics were prioritized throughout the design process.
Because the prototype was a simple model, some heuristics were not applicable. A future expansion of the prototype would ensure all of the heuristics are addressed and prioritized.
Future Directions
-
More Features
The current prototype only performs the task of filling up a gas tank. The prototype has potential to be further developed to include more important features.
-
Testing
The project could be extended by carrying out a series of testing, and gathering usability and user experience metrics to help optimize future iterations of the product.
-
UI Improvements
The UI designs and components are currently being refined and improved. Updates to come.